Trinity of Perception
Timeline: 08/2022
Category: Interactive Sculpture
Tools & Technologies: Fibrics, Pepakura, Adobe Suite, TouchDesigner, Cinema 4D, Leap Motion controller
I created Trinity of Perception as a reflection on the intricate tapestry of emotions that defined my summertime. This interactive installation explores the interconnectedness of the digital and physical worlds, delving into themes of identity, perception, and emotional complexity.
Documentation (2022)
Concept
The project draws inspiration from the notion that perception is multifaceted, shaped by our emotions and the way we navigate the world. Each side of the cube represents a different layer of this experience—introspection, external expression, and the tension between them—mirroring the interplay between physical and digital realities.

Concept Sketch
Process
1) 3D Modeling and Fabrication
I modeled the head in Blender with a low-polygon design to make it suitable for paper crafting. The 3D model was then imported into Pepakura, which automatically unfolded it into flat, cuttable sections. These sections were printed and assembled as a physical paper model for fabrication testing.


Pepakura Test
Then, I cut the fabrics based on the paper template, glued, and filled them to create this soft sculpture—a set of three heads with 360-degree views. These sculptures act as tactile anchors, embodying the physicality of human experience and serving as a visual metaphor for the malleability and multifaceted nature of identity.
Soft Sculpture in Different Angle
2) Programming of the Digital Content - Interaction with the hand
Using TouchDesigner, I programmed a visual trick where the three sides of a cube reveal distinct visions, each reflecting an emotional facet. With a Leap Motion controller, users can navigate these perspectives through hand movements, creating a sense of immersion and interaction. The digital images encapsulated within the cube resonate with the physical sculptures, blurring the line between reality and abstraction.

Interaction with a Leap Motion Controller
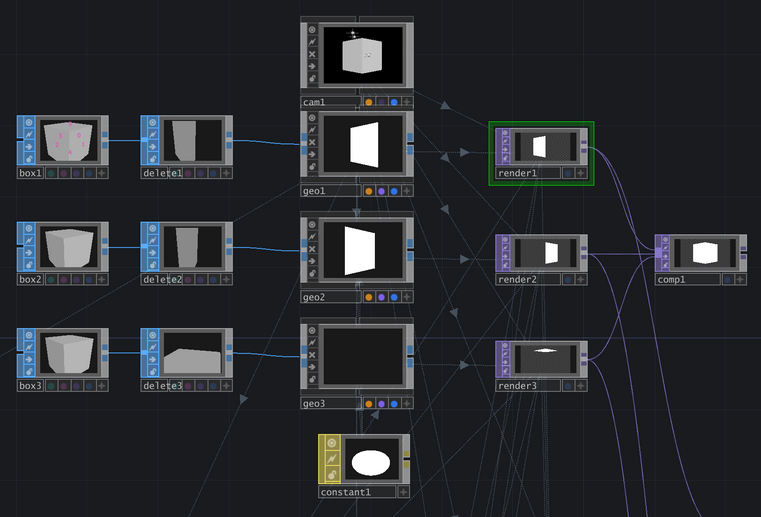
Step-by-step process to make the visual trick:
[1] Tailor three different faces of a cube.
[2] Placed three 3D models of the figures inside three separate cubes. For each cube, removed the specific face where the model should be visible. Using the white cube as an example, isolated the face designated for the model's display. Multiplied the cube with the corresponding face from Step [1] to ensure only the intended face remains visible.
[3] Composite the three tailored faces into a complete cube, aligning each face to form a new 3D cube.
[4] Programmed the Leap Motion Controller to interact with the cube. The 3D positional data from the controller affects the cube’s movement, allowing it to rotate or shift based on hand gestures.
Step-by-Step Process to Make the Visual Trick
Reflection
TouchDesigner struggles with handling large 3D files, so the models had to be simplified with fewer polygons and less complex materials or lighting. This limitation impacted the magical visual effect I aimed to achieve.
I’m considering reworking this project in Unreal Engine, as it can handle more detailed models, advanced materials, and sophisticated lighting, allowing for a richer and more immersive result.